Hello,
I’ve updated the proposal following the feedback:
What was updated:
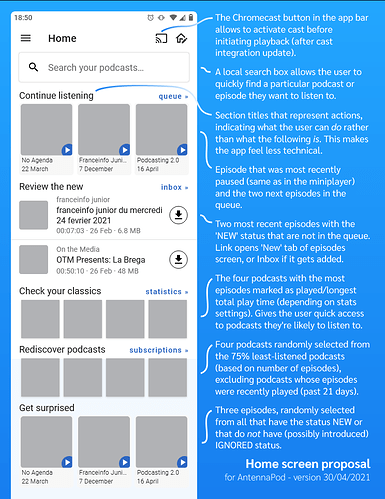
- Continue listening now has more episodes, to not be just a replication of the miniplayer while still providing access to the queue (if the queue is empty, something should be shown in the two empty spots nudging the user to use the queue - will work on that).
- Add extra criterium to Rediscover screen (not recently played)
- Section with most-listened podcasts follows statistics setting
- Minor text changes (e.g. ‘episodes’ > ‘inbox’)
- I changed ‘Look at the latest’ to ‘Review the new’, but actually not a fan of it, because you can’t take action there. So I would change it back.
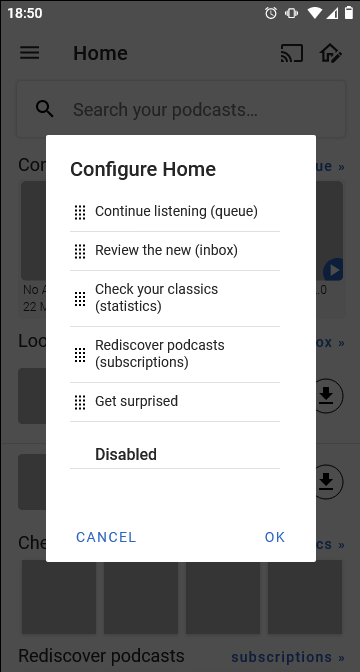
- Added screen/fragment for changing the layout (allowing the user to change the order and hide sections)
To be done/discussed:
- Not sure if the local search screen would need/benefit from a mock-up? I mean: we have local search already.
- Discussion about the section titles: @ByteHamster said the ‘Continue’ section would be too long in German, @Matth78 suggested to rename ‘Check your classics’ to ‘Most played podcasts’. I wanted to keep a consistent pattern between all titles, but that may be difficult. Maybe a mix may be easiest & nicest after all:
- verb + what
Continue listening, Look at the latest, Check your classics, Rediscover podcasts, Get surprised - verb
Continue, [something for latest], [something for classics], Rediscover, Surprise - description
In your queue, New episodes, Most-listened, Forgotten podcasts, Random suggestions - a mix
(Spotify does this: ‘Jump back in’, ‘Made for [name]’, ‘Recently played’, ‘Good morning’)
Continue listening/Up next, New episodes, Most played, Rediscover, Surprise yourself
- verb + what
Ok, I thought there were two already. Discussion for another thread, then ![]() I kept them in the mock-up because I like this new layout and was too lazy to ‘correct’ it (there’s a lot of details in these so it’s relatively much work).
I kept them in the mock-up because I like this new layout and was too lazy to ‘correct’ it (there’s a lot of details in these so it’s relatively much work).